Elvenar Mobile
Company: InnoGames
Position: Mobile UI / UX Designer
Duration: Jan 2016 - May 2017
When I started working on the project the browser part had 2 years worth of content that needed to be included in the mobile app. The goal was to find smart solutions to prevent rework of art assets but still improve upon the content.
The mobile version is created with Unity3D where I created full ownership of everything art related.
I created my assets with Photoshop, Illustrator and After Effects and implemented them in Unity.
A huge chunk of my work consisted of creating tools to tame the amount of assets & steps needed to expand the game over the next years.
Lots of assets I encountered were created with a strict browser focus and couldn't be reused for mobile. I explored automated solutions to improve the assets so we could still use them without wasting art & developer resources.
A major criteria was efficiency because the game will continuously grow in size. For that I looked into creating modular and scalable asset solutions.

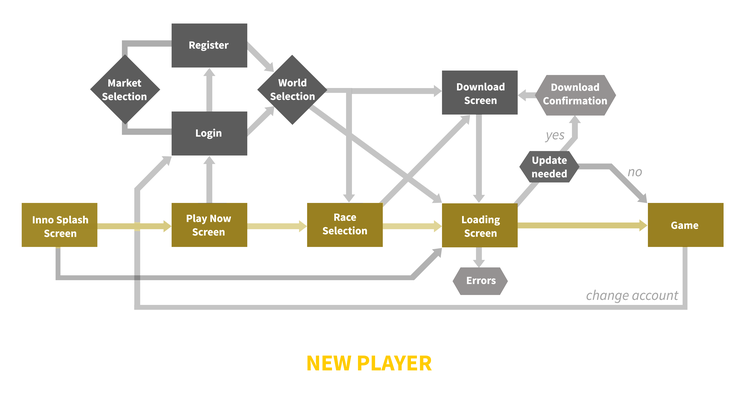
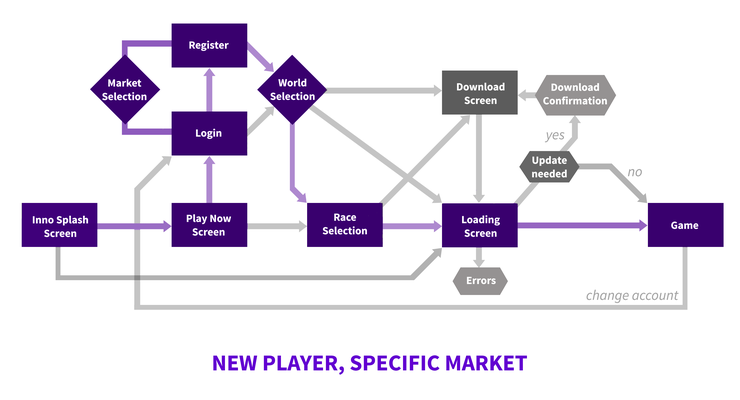
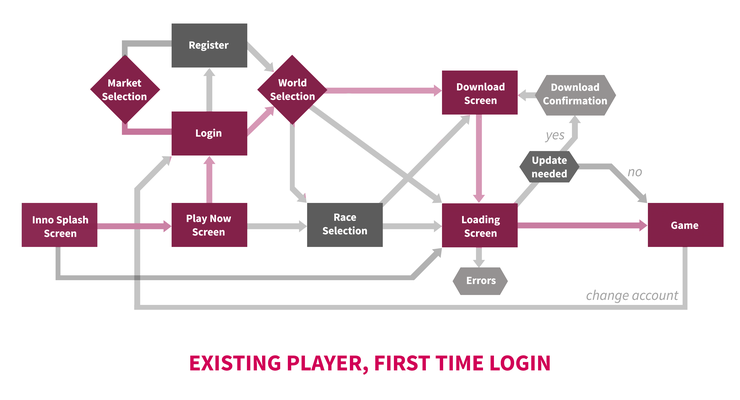
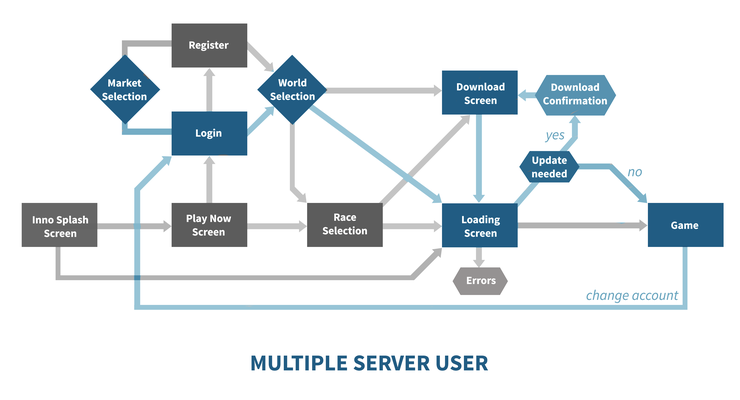
To help break down complex features like login flows, I worked closely with backend, frontend and gamedesign to deliver a smooth login experience








Lots of previsual animations were created in the time to help us visualize and figure out if interaction improvement ideas were suitable.
If the idea was verified we could move on and create an interaction prototype directly in Unity and test it.
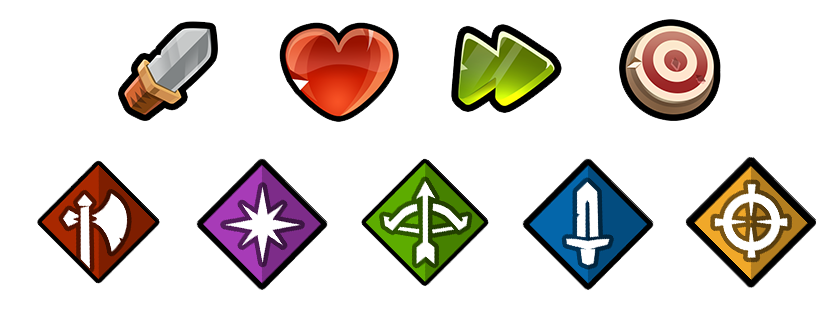
I had oversight over the recreation of ~150 game specific icons like resources, units, system icons.
This happened in collaboration with the other UI artists, following the mobile style variation I coined during the preproduction process. Main goal was to find a suitable solution for both mobile & browser.





Plenty of new UI assets like buttons and screen elements were created to capture a mobile look & feel while staying true to the browser originals.